Tämä kirjoitus perustuu pitkälti Jenn Schlickin pitämään esitykseen ”Low-Carbon Web Design” 15.4.2016 WordCamp Helsingissä.
Internet ilmaston lämmittäjänä
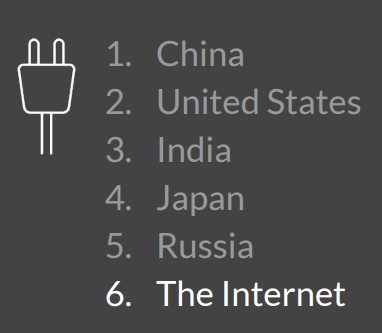
Internet ei yleensä tule ensimmäisenä mieleen, kun puhutaan tekojen ilmastovaikutuksista. Mutta mikä on jokapäiväisen googlettamisen tai Facebookissa, Twitterissä ja Netflixissä roikkumisen osuus hiilijalanjäljestämme? Verrataanpa internetin energiankulutusta maailman valtioihin:

Kyse on kaikkea muuta kuin näpertelystä. Lisäksi linjoilla on tällä hetkellä vasta 40% maailman ihmisistä, joten osuus tulee tulevaisuudessa kasvamaan nopeasti, kun Aasian ja Afrikan kasvava keskiluokka kytkee itsensä verkkoon. Tarve hiilivapaalle nettisuunnittelulle on huutava.
Miten suunnitellaan hiilivapaita nettisivuja?
1. Valitse hiilivapaa palvelin
Suurin osa verkkosivujen datasta ladataan siltä palvelimelta, johon nettisivut on tallennettu eli pääpalvelimelta. Päästöjä voi siis alentaa merkittävästi, kunhan valitsee vihreän webhotellin. La&La onkin suosinut jo vuosia hiilineutraaleja tai -vapaita palvelimia. Suosikkimme Suomessa on 100%:sti tuulivoimaa käyttävä Shellit.org.
Palvelimen jälkeen seuraavaksi merkittävin päästöjen lähde on varmuuskopioiden säilytyspaikka. Amazon S3 -pilvipalvelu on tällä hetkellä huomattavasti huonommassa maineessa kuin Google.
2. Luo energiatehokasta koodia
Energiatehokkuus netissä hyödyttää kaikkia samalla tavoin kuin energiatehokkuus rakennuksissa: kun sivut on suunniteltu oikein, ne latautuvat nopeasti, jolloin säästyy sekä aikaa että energiaa.
Helpoin tie sivujen nopeuttamiseen on välimuistin käyttöönotto. Suosituimpia lisäosia WordPressissä tähän tarkoitukseen ovat W3C Total Cache ja WP Super Cache. Tämän jälkeen hiilijalanjälkeä voi pienentää vielä näillä:
- käytä responsiivisia kuvia
- optimoi kuvat
- vähennä http-kutsuja esim. upottamalla kuvat css-tiedostoon
- tarjoa jQuery ja muut yleisesti käytetyt javascript-kirjastot jaettujen verkostojen (cdn:ien) kuten Googlen kautta
- optimoi sosiaalisen median jakonapit
Ecograder-palvelussa voi tarkistaa omien sivujensa ekotehokkuuden.
3. Mieti, mitä sivulla kävijä ohjataan tekemään
Vaikka sivut olisivat nopeat ja sijaitsisivat vihreällä palvelimella, ne voivat ohjata käyttäjän käyttäytymistä energiasyöppöön ja runsaspäästöiseen suuntaan. Onko sivustolla esim. paljon videoupotuksia? Jos vihreyttä vertaillaan, YouTube voittaa Vimeon.