Tein ensimmäiset runoutta ja kirjallisuutta sivuavat verkkosivuni joskus vuonna 2004 (taisivat olla runoryhmä Ihoteollisuuden sivut, oppilastyönä – näin seitsemän vuoden jälkeen näyttävät aika liikuttavilta). Olen siitä lähtien miettinyt pääni puhki, miten tehdä runoudesta html-koodia. Runoushan ei tunnetusti noudata perusproosan rakenteita. Rivit alkavat mistä sattuu, ja sanojen välillä saattaa olla yhtäkkiä enemmänkin välilyöntejä. Ylimääräiset välilyönnit voi html-koodissa merkitä ns. non-breaking space-merkillä, mutta se käy pidemmän päälle työlääksi. Myöskään CSS:ssä määritellyt margiaalit sisennyksiä varten eivät yleensä toimi, sillä luokkia tarvittaisiin tuhoton määrä yhden runon muotoiluun. Miten sitten runot siirretään html-muotoon?
Runojen asettelu white-space: pre -muotoilun avulla
Loppujen lopuksi ainoa tapa on määrittää runo tai säkeistö säilyttämään välilyönnit erillisen css-muotoilun (1) tai pre-tagin (2) avulla. Kummassakin toteutuksessa kätetään hyväksi white-space: pre -css-muotoilua. Esimuotoillussa <pre>-tagissa (“preformatted”) tuo on oletuksena, joten sitä ei tarvitse erikseen kirjoittaa omaan css-tyyliohjeeseen. Tässä täytyy kuitenkin huomioida se, että <pre>-tagin oletusmuotoilu on tehty oikeastaan koodin esilletuomista silmällä pitäen. Se esimerkiksi näyttää tekstin yleensä Courier-fontilla. Tästä johtuen tagi kannattaa säätää omassa css-tyylissä käyttämään sitä fonttia, jota sivuilla käytetään muussakin tekstissä.
Esimerkki:
Edith Södergran: Beauty
What is beauty? Ask every soul –
beauty is every overflow, every glow, every overfilling
and every great poverty;
beauty is to be faithful to the summer and to go naked unto the autumn;
beauty is the plumage of the parrot or the sunset that bodes storms;
beauty is a sharp feature and an accent of one’s own: it is I,
beauty is a great loss and a silent funeral procession,
beauty is the fan’s light beat that wakes the breeze of destiny:
beauty is to be as voluptuous as the rose
or to forgive everything because the sun is shining;
beauty is the cross the monk chose or the necklace
of the lady has from her lover,
beauty is not the thin sauce in which poets serve themselves,
beauty is to wage war and seek happiness,
beauty is to serve higher powers.(kääntänyt David McDuff, julkaistu alun perin Books from Finland -verkkolehdessä)
Vaihtoehto 1: runo pre-tagien sisällä
<pre>What is beauty? Ask every soul –
beauty is every overflow, every glow, every overfilling
and every great poverty;
beauty is to be faithful to the summer and to go naked unto the autumn;
beauty is the plumage of the parrot or the sunset that bodes storms;
beauty is a sharp feature and an accent of one’s own: it is I,
beauty is a great loss and a silent funeral procession,
beauty is the fan’s light beat that wakes the breeze of destiny:
beauty is to be as voluptuous as the rose
or to forgive everything because the sun is shining;
beauty is the cross the monk chose or the necklace
of the lady has from her lover,
beauty is not the thin sauce in which poets serve themselves,
beauty is to wage war and seek happiness,
beauty is to serve higher powers.</pre>Tagi määritellään noudattamaan sivuston tyyliä täsmälleen samalla tavalla kuin kappaleita määrittelevät <p>-tagitkin:
p, pre {
font: 14px/1.8 "Kreon", serif;
letter-spacing: 0.03em;
font-weight: 300;
color: #111;
} WordPressissä (ja monessa muussa verkkosivueditorissa) <pre>-tagi löytyy tekstieditorista otsikkomuotoilujen yläpuolelta nimellä Esimuotoiltu. Jos kopioit runon jostakin, liitä se artikkeliin HTML/Koodi-välilehdellä, niin välilyöntejä ja sisennyksiä ei tarvitse lisätä runoon uudelleen.
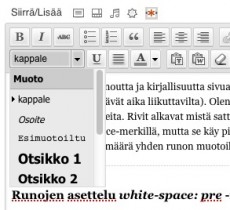
WordPressissä (ja monessa muussa verkkosivueditorissa) <pre>-tagi löytyy tekstieditorista otsikkomuotoilujen yläpuolelta nimellä Esimuotoiltu. Jos kopioit runon jostakin, liitä se artikkeliin HTML/Koodi-välilehdellä, niin välilyöntejä ja sisennyksiä ei tarvitse lisätä runoon uudelleen.
Vaihtoehto 2: oma css-luokka
<div class="runo">What is beauty? Ask every soul –
beauty is every overflow, every glow, every overfilling
and every great poverty;
beauty is to be faithful to the summer and to go naked unto the autumn;
beauty is the plumage of the parrot or the sunset that bodes storms;
beauty is a sharp feature and an accent of one’s own: it is I,
beauty is a great loss and a silent funeral procession,
beauty is the fan’s light beat that wakes the breeze of destiny:
beauty is to be as voluptuous as the rose
or to forgive everything because the sun is shining;
beauty is the cross the monk chose or the necklace
of the lady has from her lover,
beauty is not the thin sauce in which poets serve themselves,
beauty is to wage war and seek happiness,
beauty is to serve higher powers.</div>CSS:ssä luokka määritellään seuraavasti:
.runo {
white-space: pre;
font: 14px/1.8 "Kreon", serif;
letter-spacing: 0.03em;
margin: 0 0 20px 0;
}Omassa css-luokassa on toisaalta se hankaluus, että jos verkkosivujen päivittäjä ei ole sinut html-koodin kanssa, div-tagien lisäily saattaa tuntua haastavalta. Pre-tagi sen sijaan on helposti lisättävissä suoraan WordPressin tai muiden sivueditoreiden työkalupalkista. Lisäksi <pre> tagi säilyttää välilyönnit myös RSS-syötteissä, jos sellaisia on käytössä.
Kaikista kätevintä tietysti olisi, jos html:ään tulisi joku päivä oma tagi runoja varten (se olisi tietysti <poem></poem>!), joka säilyttäisi rivinvahdot ja välilyönnit, mutta pitäisi näppinsä erossa fontista. Html5:ssa sitä ei kuitenkaan vielä näy.
*”Code is poetry” on WordPress-julkaisujärjestelmän slogan.